北京市政府门户网站无障碍建设情况报告(2018)简版
第一部分北京市政府门户网站无障碍建设情况概要
近年来,北京市各级人民政府积极贯彻落实国家相关法规政策,坚持以人民利益为中心,重视消除“数字鸿沟”、促进“信息公平”,关注“科技扶贫”、着力“信息助残”,各级人民政府门户网站及政务公共服务网站无障碍建设取得积极进展,为促进本地区残疾人、老年人等社会群体平等参与社会生活、共享社会物质文化成果起到积极推动作用。
(一)政府门户网站无障碍建设发展迅速、普及度高
目前在北京市17个各级政府门户网站中,已有12个政府单位开展了网站无障碍相关建设工作。北京市政府门户网站无障碍建设比例达到70.59%,在全国各省级人民政府范围内处于先进行列。
(二)网站无障碍建设发展不平衡的现象依然存在
北京市各级人民政府门户网站无障碍建设范围相对狭窄。网站无障碍建设主要集中在计算机网站,计算机客户端、移动网站及移动APP等无障碍改造工作尚未开展,与网络通信技术发展和用户实际需求不相适应。
(三)不按规范进行建设、服务效能低下等问题较为突出
从目前调查情况来看,北京市已开展无障碍建设的12个单位网站来看,各单位网站均是通过框架嵌套或网页直接注入脚本文件方式,来实现网页样式变化、语音阅读文字的阅读补偿无障碍服务。这种实现方式时间短,但服务人群单一,服务效能也很低下。由于各单位并未对网站网页内容按照国家规范的可感知性、可操作性、可理解性和兼容性的要求进行改造,网站网页以往存在的问题并没有得到解决,网站无障碍服务对于使用读屏软件的盲人及其他严重视力障碍人士,以及认知能力低下、聋哑人和行为能力受限的残疾人没有实际帮助。
(四)服务模式落后、安全性不高,服务不稳定、响应速度慢等问题多
目前,北京市已开展无障碍建设的12个单位网站,由于均采用的是网页镜像技术或框架嵌套模式,增加了网站的安全管理风险,尤其镜像网页最可能会造成网页挂码或外链。同时,网页通过镜像或框架嵌套使网页的响应速度降低,部分动态网页数据容易丢失、网页样式可能变形,用户访问友好度下降。同时,需要用户进行身份认证的服务也无法完成,如:注册、查询等。
第二部分省地市政府门户网站无障碍服务效能测试数据
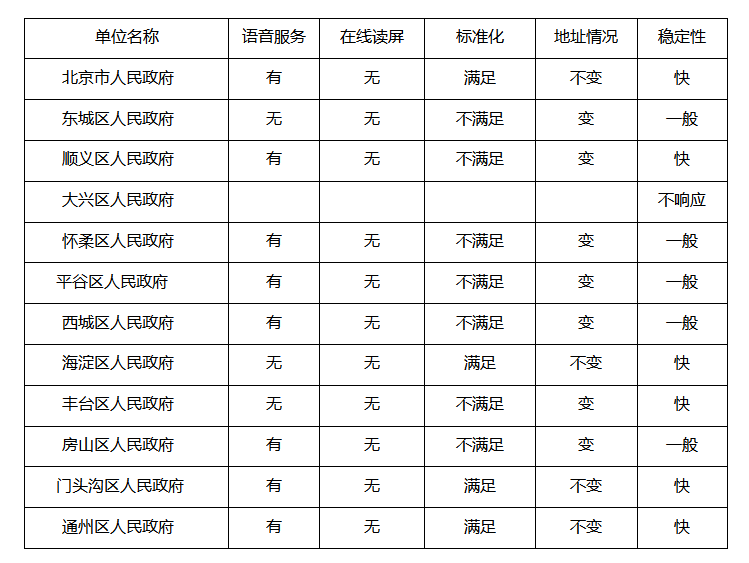
(一)网站在线无障碍服务效能情况

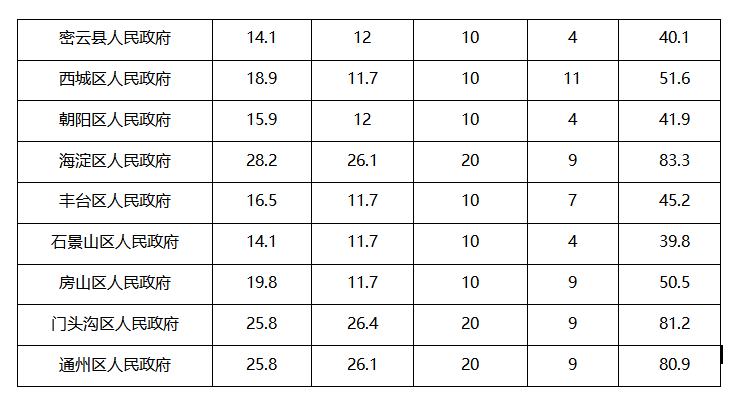
(二)网站网页内容可访问达标情况(即:网页无障碍标准化情况)
说明:本表综合评分满分为100分。其中,可感知性、可操作性、可理解性和兼容性,分别占比30%、30%、20%和20%。


附一:可感知性,满分100分,占比总分30%,即满分30分。

附二:可操作性,满分100分,占比总分30%,即满分30分。



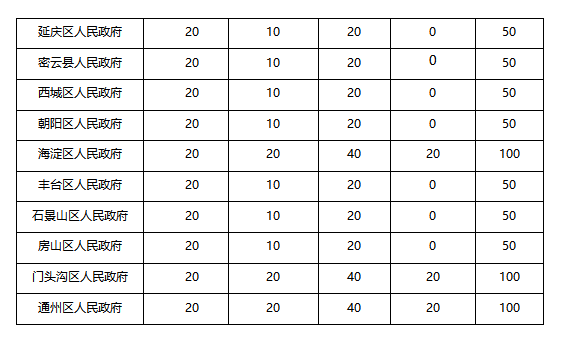
附四:兼容性,满分100分,占比总分20分。

附录:检测工作及网站无障碍评分标准说明
本次检测工作采用机器检测网页内容和人工检测相结合的方式。机器负责网站网页静态数据的检查和分析,人工是检测网页在浏览器下运行的实际情况,主要检查的是动态数据、位置信息和关联性等。使用工具主要有:台式和移动电子终端设备,计算机和移动盲用读屏软件等。网站无障碍测评指标是依据《网站设计无障碍技术要求》(YD/T1761-2012)、《网页内容可访问性指南》(GB/T29799-2013)及《信息技术互联网内容无障碍可访问性技术要求与评测方法》制订相关测评指标细则。
(一)可感知性评分说明:满分100分,占比总分30%。
1、验证码。满分10分
如果网页中存在非文本验证码,则应提供适合多种残疾人和有特殊需求的健全人使用的不离开当前操作界面的替代表现形式(例如语音验证码)。
2、非文本。满分40分。
1)非文本链接。应为网页中的非文本链接提供替代文本,替代文本应说明链接目的或链接用途。满分15分
2)非文本控件。如果非文本内容是一个控件或接受用户输入,则应有一个能说明其目的名称。满分15分
3)非文本内容。应为所有展现给用户的非文本内容提供相同目的的替代文本。满分10分。
3、文本。满分40分。
1)文本大小调整。满分10分
第一项:应能无须使用辅助技术即可对网页的字体大小进行调整(字幕文本和图片文本除外),放大程度可达200%。满分5分(有在线无障碍得满分,没有不得分)
第二项:在确保网页不超出屏幕左右边界的前提下,字体放大后的显示结果不超出网页的左右边界,且放大后文字不能够相互重叠。满分5分
2)文本对比。文本视觉呈现的亮度对比率至少应达到5:1。纯装饰或图片形式的内容,则没有亮度对比率要求。满分5分(有在线无障碍得满分,没有不得分)
3)标签切换。以支持鼠标触摸的TAB标签切换窗口服务,如:栏目导航、信息窗口切换等,应支持盲用读屏等辅助软件感知其服务形式。满分10分
4)下拉菜单。以鼠标点击出现的下拉菜单形式的信息内容,应支持盲用读屏等辅助软件感知其服务形式。满分10分
5)动态信息。以框架内嵌网页或其他动态加载信息的形式,应支持盲用读屏等辅助软件访问其内容。满分10分
4、音视频。满分10分。
1)音视频同步文字字幕。音视频服务应提供与声音信息等价的同步文字字幕。满分5分。
2)视频同步手语视频。视频服务应在视频流的一角提供同步手语视频。满分5分。注:没有音视频服务的网站,可得满分分值的60%分数,即6分。
(二)可操作性评分说明:满分100分,占比总分30%。
1、键盘替代。满分30分
网页内容中所有可通过鼠标操作实现的功能均可通过键盘操作来实现。满分15分
2、便捷操作。满分30分
1)跳过导航栏。应提供一种机制来跳过在多个网页中反复出现的内容块,提供直接访问网页主要内容的功能。满分15分。
2)板块跳转。应提供一种机制使用户能够通过键盘操作方式在各内容板块间进行跳转。满分15分。
3、纠错机制。满分20分
1)焦点陷入。网页应支持键盘焦点进入内容区,不应产生键盘焦点陷入。如果焦点能移到某个组件上,则可以将焦点从该组件上移开。满分10分。
2)漂浮窗及临时弹窗。网页中的漂浮窗和临时弹窗,应为键盘提供关闭机制。满分10分。
4、其他形式。满分20分
1)音视频播放控制。音视频播放可通过键盘控制播放、停止、暂停、快进、快退、增减音量等操作。满分5分
2)信息输入处理。对于需要用户输入信息的输入栏,网页中提供提示信息;对于需要以特定格式输入的文本,网页中提供格式说明。满分5分
3)充足操作时间。如果计时不是活动的必要部分或关键要素,则应为用户的操作留下充足时间。满分5分
4)错误原因提示。如果输入错误被自动检测出来,则应以文本形式向用户描述错误信息,且错误信息可关闭。满分5分
(三)可理解性评分说明:满分100分,占比总分20%。
1、信息内容。满分20分
1)不常用词语。应提供一种机制来确定以非常规方式或受限方式使用的词或词组(包括习语和术语)的具体定义。满分10分
2)缩写词。应提供一种机制来确定缩写词的展开形式或意义。满分10分
2、一致服务。满分20分
1)一致的导航。网页导航机制以一致的相对顺序出现,并与网页结构布局一致,除非用户启动了某种变化。满分10分
2)一致的识别。在一组网页中具有相同功能的组件可通过一致的方法被识别。满分10分
3、引导机制。满分30分
1)网页标题。网页应有描述主题或目的的标题。满分10
2)章节标题。网页应通过章节标题组织信息内容。满分10分
3)站内搜索功能和网站地图。除了某一个网页是一个过程的结果或者一个步骤外,均应提供至少一种方式用以在一组网页中找到该网页,如:可提供站内搜索功能,或提供一个文本形式的网站地图。满分10分
4、用户位置。应提供用户在一组网页中所处位置的信息。满分10分
5、帮助信息.满分20分
1)帮助信息。使用快捷键可获得与无障碍浏览相关的帮助信息。满分10分
2)帮助信息。应为文本输入提供上下文相关的帮助。满分10分
(四)兼容性评分说明:满分100分,占比总分20%。
1、无障碍网页
1)无障碍内容版本。网站至少应有一个内容版本满足本标准相应等级的规定。满分50分5、10、15(只有在首页上一个链接、能够正常工作、每个网页上都有链接)
2)无障碍内容版本链接位置。如果无障碍版本需要通过普通版本进入,则在普通版本上不符合无障碍要求的内容开始之前提供一个链接。满分10分
2、用户交互
1)用户交互。网站预留的联络方式,应支持不同类型人群的使用,帮助用户完成后续的信息交互操作。满分10分
2)反馈联络。网站应预留联络方式,帮助用户反映网站无障碍使用中出现的问题。满分10分
3、辅助技术
在网页中,应至少提供一种辅助技术访问的接口使得辅助设备接入使用。满分10分
4、功能实现
在移动应用中,内容页及功能性组件在辅助工具的接入下能正常访问。满分10分。
(文章内容来自人民网)